

- FLUTTER FORM PAGE HOW TO
- FLUTTER FORM PAGE ANDROID
- FLUTTER FORM PAGE VERIFICATION
- FLUTTER FORM PAGE CODE
We are going to use the MaterialButton widget with an onpressed()event which we will cover later on how to have the click functionality for a button. Next to add two buttons for login/signup. Image:DecorationImage(image: AssetImage('assets/Illustration.png')) Height: MediaQuery.of(context).size.height/3, We are going to add the illustration inside a container with a height of 1/3 of the screen size inside a media query. Next, we are going to add an illustration to our home page ,First, we need to add the assets to pubspec.yaml file
FLUTTER FORM PAGE VERIFICATION
Text("Automatic identity verification which enable you to verify your identity", Style: TextStyle(fontWeight: FontWeight.bold, fontSize: 40), pubspec.yaml - this file defines the version and build number of your app. We won’t really be working on it in this tutorial.
FLUTTER FORM PAGE CODE
test - this is where you put the unit testing code for the app. we are going to create our own widget for login/signup here.

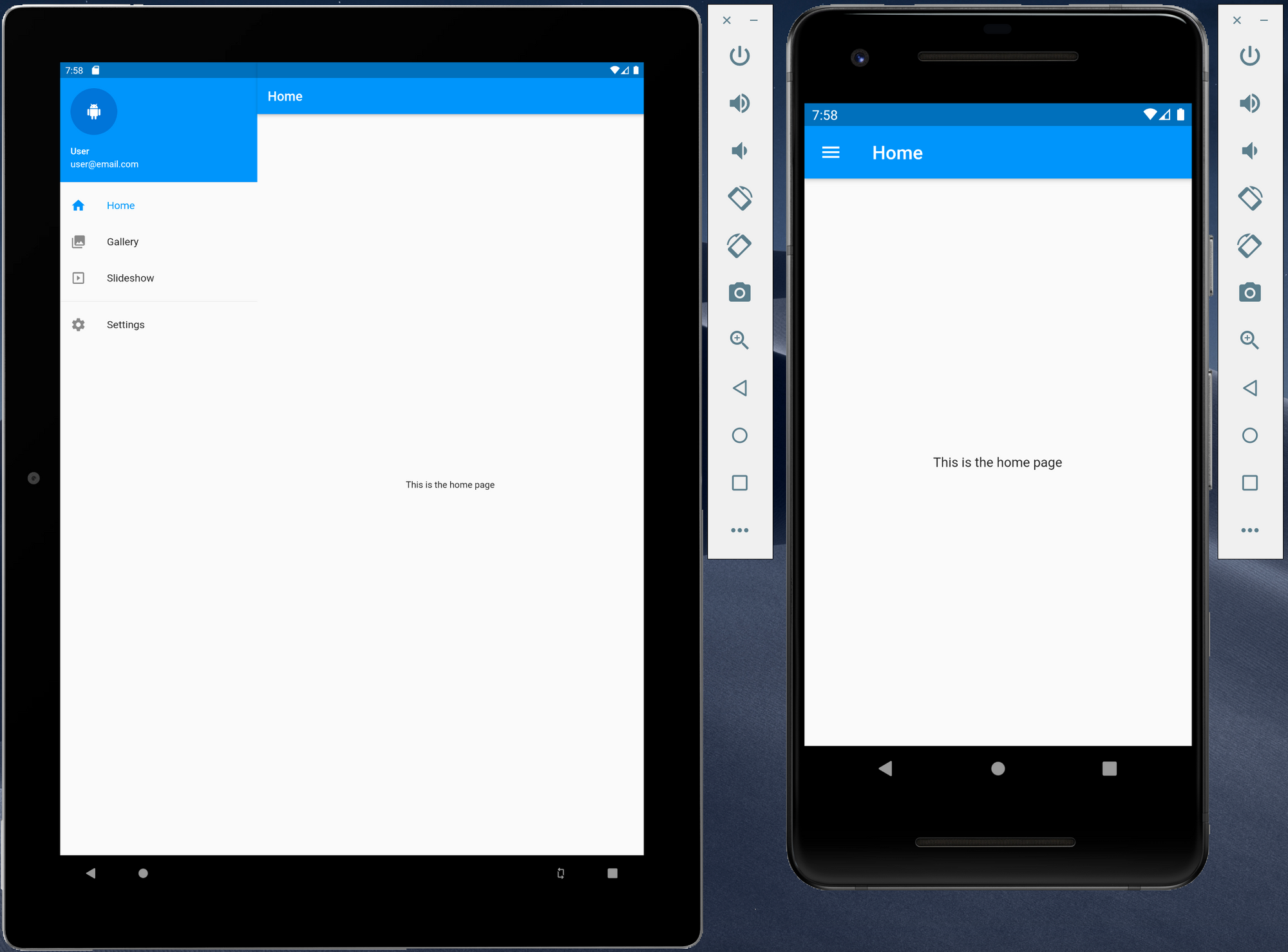
MainAxisAlignment: MainAxisAlignment.spaceBetween,ĬrossAxisAlignment: CrossAxisAlignment.center, dart file, this is the entry point file of the Flutter app. Padding: EdgeInsets.symmetric(horizontal: 30,vertical: 30), Height: MediaQuery.of(context).size.height, Add the below code to get the initial text Hello There! To have the flexibility we are going to use the SafeArea widget along with Media queries. We want to have a title with some text, then we have an image or illustration below that we have two buttons more specific Material button widget for login and signup. For example, a button doesn’t need to track anything. Stateless widget: while this kind of widget doesn’t.Stateful widget: manages its own internal state and keeps track of it.Let start by looking into the main.dart fileĬreate a new stateless widget class called HomePage. Note that I’ve skipped on other folders and files because most of the time you won’t really need to touch them.įirst, we will start by creating a new widget file which we will use in the later stages.Ĭreate two dart named login.dart and signup.dart files under the lib folder as seen in the below pics. If you’re coming from a web development background, this file has the same job description as the package.json file so you can define the external packages (from the Dart packages website) you want to use in here. It’s also where you define your dependencies. pubspec.yaml - this file defines the version and build number of your app.test - this is where you put the unit testing code for the app.dart file, this is the entry point file of the Flutter app. lib - This is where you’ll be working most of the time.ios - where iOS-related files are stored.If you’ve done any sort of cross-platform mobile app development before, this, along with the ios folder should be pretty familiar.
FLUTTER FORM PAGE ANDROID

The TextFormFields have 'validator' code to check for null values. The 'home' of the Scaffold is a StatefulWidget which contains the Form with two TextFormFields inside. It consists of a MaterialApp that contains a Scaffold. I am trying to build a simple login page for a new flutter app.


 0 kommentar(er)
0 kommentar(er)
